Is the color palette you’ve chosen for your website getting the desired response?
Color is one of the most powerful tools in website design. It can be used to attract attention, express meaning, create desire, drive conversions, and even earn a customer’s loyalty. Good color choices take careful planning and when done correctly can influence how a visitor interprets what they see as much as layout and copywriting. We have broken down some of the fundamental basics of color in website design to help you understand how you can use color wisely in your business to optimize results.
So why is color important in website design?
Choosing the right colors for the design of your website is crucial for your online success. Colors can be your most powerful tool to gain a reaction from your targeted audience. You can use colors to stir your visitor’s emotions or respond to a call-to-action on your website. Color helps us to process and store images more efficiently than colorless (black and white) images, this can help increase brand recognition and help prompt visitors to your site to take action. Judgment can be subconsciously based on color schemes so your palette must not contradict your brand’s philosophy.
Anatomy of a color:
Understanding basic color theory is a good place to start. It can be a little daunting and technical but will help you understand the basics of color relationships. To be great at anything, you first have to know the rules so here is a basic overview.
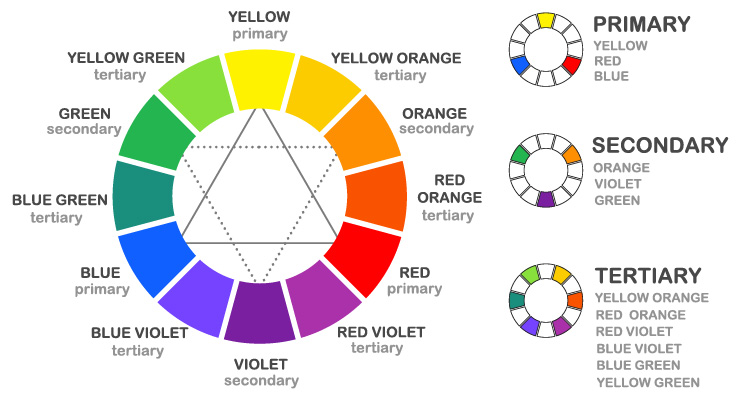
Color wheel:
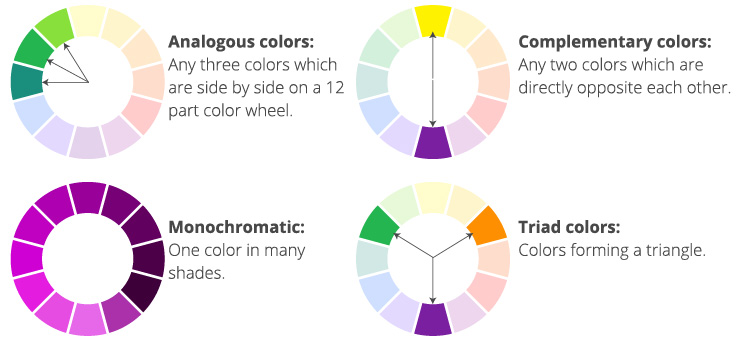
How to pick color harmonies.
The easiest way to select color combinations or palettes is using the color wheel and applying the principles of analogous, complementary, monochromatic, and triad color harmonies.
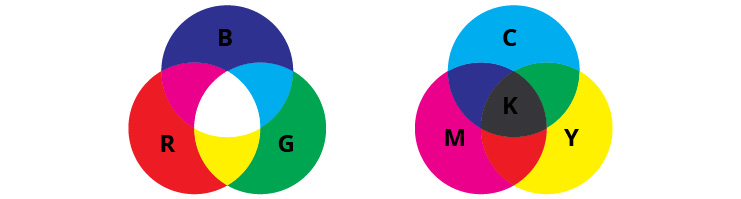
Color Models:
We describe colors using color models. There are millions of colors and naming them all and remembering the names is impossible, that’s is why color models or standards were invented to help us describe colors.
The RGB Model:
The RGB model is used when working with screen-based designs. A value between 0 and 255 is assigned to each of the light colors, Red, Green, and Blue.
The CMYK Model:
The CMYK model is used for print work and it describes colors based on their percentage of Cyan, Magenta, Yellow, and Black. CMYK is known as a “subtractive” color model
The LAB Model:
The Lab color model is a slightly more complex beast. It is made up of three components – the lightness component (L) ranging from 0 to 100, the “a” component comes from the green-red axis in the Adobe Color Picker, and the “b” component which comes from the blue-yellow axis in the Adobe Color Picker.
What do colors mean?
How to choose the right color palette for your website:
Understanding the theory behind colors is one thing. Choosing a successful color palette is another. Start with what you know.
Branding: If you have an established business, start with colors that are on brand and then introduce new colors.
Your Audience: The chosen colors must also represent the emotions that your brand intends to convey. Know your target demographics and research what they respond to.
Trend: Understanding color trends gives you great insight into what’s coming down the pipe, helping you create a website that is new & progressive.
Emotional: Also consider what kind of emotional response you want people to have or what story you are telling.
Balance: Think about the color harmonies, usually when deciding on a color palette you’ll begin with the dominant color. Then start to layer your palette. Darker colors tend to be seen first and carry more visual weight, then work your way back to lighter colors.
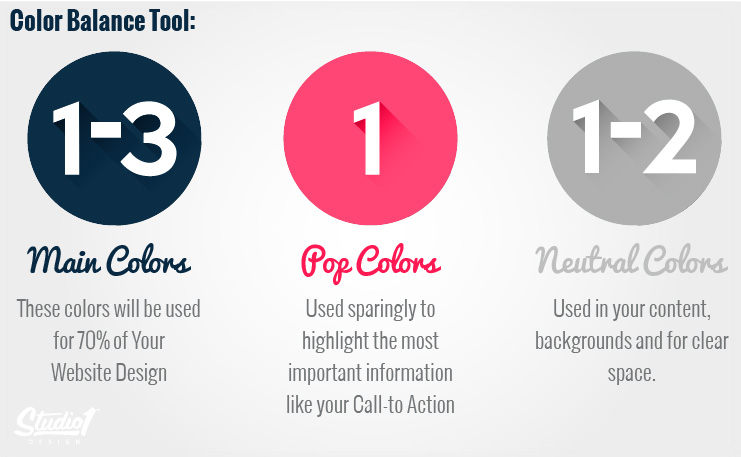
Here is a helpful formula for balancing your palette:
Be careful about using too many colors, too many colors can compete and cause eye fatigue and overwhelm your customers. Introduce new experimental colors in small quantities to reduce risk.
Where to find color inspiration.
Inspiration is everywhere, it can be found in the outdoors, by studying different design fields, understanding your customers and competitive market, and by staying informed with forecasted color and web/ branding trends. To help you on your color journey here are some of the trusted resources used at Studio1Design.
Pantone: Pantone is the design industry leader when it comes to color. Pantone provides the latest in color trends across all forms of graphic arts, fashion, and Interiors, paint & plastics. Pantone is a physical color index and the perfect tool for any designer or business crafting products that are printed. Using physical color swatch’s allows you to know exactly how your color will look when it’s on paper or fabric saving you time and guesswork.
Pinterest: Pinterest holds an impressive amount of color palettes created by designers and creatives all around the globe. Simply search by color, season, or theme for instant color inspiration.
Color Websites: From bright Pantone swatches to colorful idea boards, dedicated color websites and blogs can be a great way to experience unique color combinations you might not have thought to try otherwise. Try sites such as Design Seeds, Color Collective, COLOURlovers, Color Wheel by Adobe, or Colrd for instant color palette inspiration.